オンラインアウトライナー作成ツールのDynalist(ダイナリスト)を使って自分の考えを整理整頓すると、次の行動を起こしやすく、効率的に物事を進められるようになるので、とてもお勧めのサービスです。
前回の記事ではDynalistをタスク管理ツールとして利用する事に関して紹介しています。
しかし英語圏で作られたサービスなこともあって、エディターの文字の表示のさせ方は、あまり日本語の文章向けとは言い難いです。
これを解決するには、Dynalistの有料プラン(PRO)を利用し、カスタムCSSを自身で書く方法がありますが、やや敷居が高いので、ここでは、無料プランのままでエディターの見た目を変える方法を紹介します。
なお、ここで紹介する方法はパソコンでの表示のみ有効で、 タブレットやスマートフォンでは利用することはできませんので、ご注意ください。パソコン以外でも利用したい場合は、有料プランを利用する必要があります。
目次
ユーザースタイルシートの設定機能を導入
ここではGoogle Chrome の拡張機能を導入してユーザースタイルシートを適用させる方法を紹介しますが、近年のパソコン向けブラウザなら、大体どんな物でも似たような手段で実践することができます。
GoogleChrome拡張機能「Stylus」のインストール

まずはStylusの拡張機能をインストールします
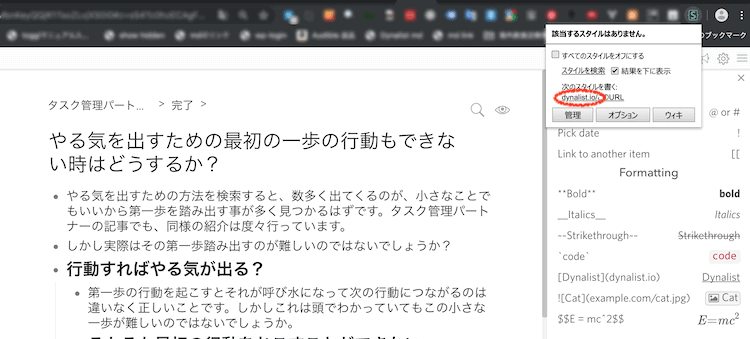
インストールすると、ウインドウの右上にアイコンが表示されます。

次にDynalistのエディタを表示させた状態で「次のスタイルを書く]の文字の下にある「dynalist.io」のURLをクリックします。

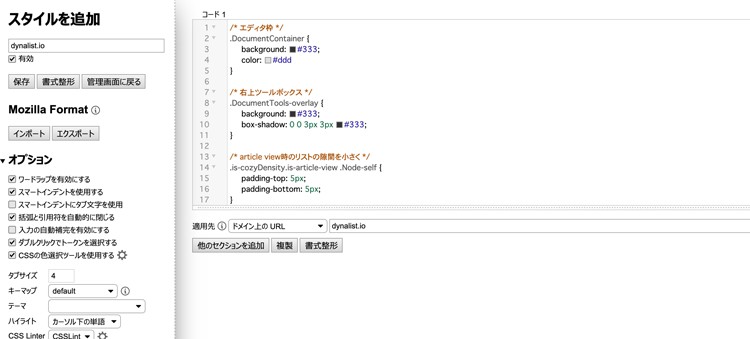
エディタが開きました。この画面右にある「コード1」のテキストエリアに記入スタイルシートの設定が、Dynalistのドメイン下で適用することができます。
シンプルなユーザースタイルシートを2種類用意しました

2種類のユーザースタイルシートを用意しました。使ってみたいコードをコピーして、Stylusのエディタに貼り付けてみてください。
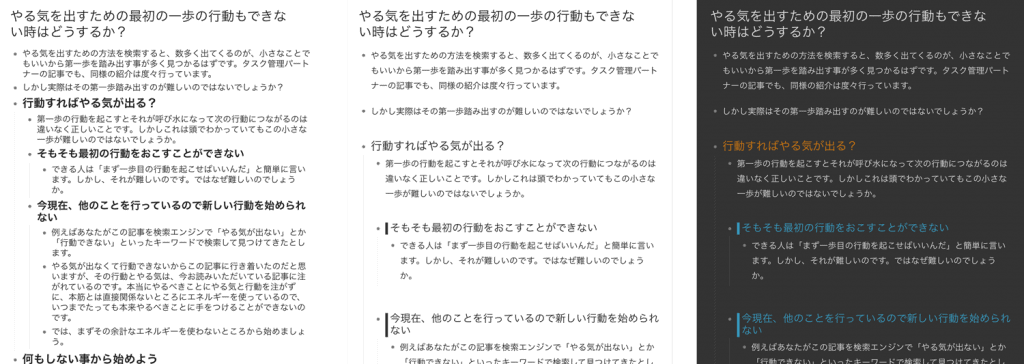
もともとの見た目の行間等を少し調整したホワイトテーマ
/* 行間調整 */
.Node {
margin: 0.9rem 0;
}
.Node-renderedContent.node-line,
.is-mediumFont .node-line{
line-height: 1.8;
}
/* article view時のリストの隙間を小さく */
.is-cozyDensity.is-article-view .Node-self {
padding-top: 5px;
padding-bottom: 5px;
}
/* 見出しフォントのウェイトを普通に */
.Node-self.is-heading .Node-content,
.Node-self.is-heading .Node-renderedContent {
font-weight: normal;
}
/* 子ノードを持つ見出しの上に隙間を空ける */
.Node-self.is-heading.is-parent {
margin-top: 20px
}
/* 見出し2 */
.Node-self.is-heading2 .Node-contentContainer .node-line {
border-left: 5px solid #333;
border-radius: 0px;
padding-left: 5px;
}
/* 見出し3 */
.Node-self.is-heading3 .Node-contentContainer {
border-bottom: 1px solid #333;
}目に優しいダークテーマ
/* エディタ枠 */
.DocumentContainer {
background: #333;
color: #ddd
}
/* 右上ツールボックス */
.DocumentTools-overlay {
background: #333;
box-shadow: 0 0 3px 3px #333;
}
/* 行間調整 */
.Node {
margin: 0.9rem 0;
}
.Node-renderedContent.node-line,
.is-mediumFont .node-line{
line-height: 1.8;
}
/* article view時のリストの隙間を小さく */
.is-cozyDensity.is-article-view .Node-self {
padding-top: 5px;
padding-bottom: 5px;
}
/* list view時の子ノード左のラインを薄く */
.Node-children {
border-color: #444;
}
/* リスト選択時 */
.Node.is-selected {
background: #005aa3
}
/* テキスト選択 */
.DocumentContainer *::selection {
background: #aaa;
}
/* 見出しフォントのウェイトを普通に */
.Node-self.is-heading .Node-content,
.Node-self.is-heading .Node-renderedContent {
font-weight: normal;
}
/* 子ノードを持つ見出しの上に隙間を空ける */
.Node-self.is-heading.is-parent {
margin-top: 20px
}
/* 見出し1 */
.Node-self.is-heading1 .Node-contentContainer .node-line {
color: #d07805;
}
/* 見出し2 */
.Node-self.is-heading2 .Node-contentContainer .node-line {
border-left: 5px solid #369ac1;
border-radius: 0px;
padding-left: 5px;
color: #369ac1;
}
/* 見出し3 */
.Node-self.is-heading3 .Node-contentContainer {
border-bottom: 1px solid #4b9868;
color: #4b9868;
font-size: 18px;
}
/* カラーラベル */
.Node-contentContainer.mod-color-label-1,
.Node-contentContainer.mod-color-label-2,
.Node-contentContainer.mod-color-label-3,
.Node-contentContainer.mod-color-label-4,
.Node-contentContainer.mod-color-label-5,
.Node-contentContainer.mod-color-label-6 {
color: #333;
}
/* 太字 */
.node-bold {
color: #fff;
}